Grado 11º - Periodo 3
REPASO DE HTML
Para
adicionar el contenido de la cabecera podemos usas dos métodos:
El primero es este:
En
este podemos copiar encima de la imagen que pusimos como fondo de la tabla.
El
segundo método no nos permite escribir sobre la imagen, por lo tanto ya debes haber
puesto el texto sobre ella, usando programas para editar imágenes. y lo
haríamos así:
REPASO DE HTML
Para
iniciar el repaso de html vamos a ejecutar lo siguiente:
1.
Crear una nueva carpeta llamada pagina2 (En D, E o en tu USB).
2.
Ingresa a NotePad ++
3.
Cierra las pestañas que estén abiertas de clases anteriores.
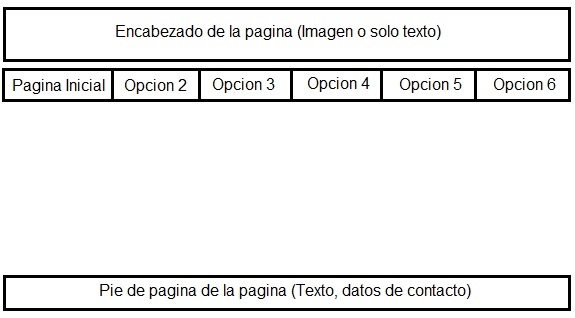
4. En una nueva pestaña vamos a crear el código HTML necesario para que nos quede algo como lo que vez en la siguiente imagen.
Cada opción debe recibir el nombre que tú quieras dependiendo del tema que vas a tratar. Esas opciones son el menú que nos va a permitir navegar en el sitio.
5.
Guardar el documento HTML con el nombre index.html dentro de
la carpeta pagina2 que creamos en el paso 1.
Su forma de uso es:
<tr>
<td>...</td> <td>…</td> <td>…</td>
</tr>
<tr>
<td>...</td> <td>…</td> <td>…</td>
</tr>
</table>
ETIQUETA <img src="ruta/nombre de la imagen">
Permite insertar imágenes
ATRIBUTOS
height: Definir alto
border: Ponerle borde a la imagen
alt: Poner una frase que sale al poner el puntero sobre la imagen.
ETIQUETA <table>…</table>
Permite insertar tablas
Forma de uso:
<tr>
<td>...</td> <td>…</td> <td>…</td>
</tr>
<tr>
<td>...</td> <td>…</td> <td>…</td>
</tr>
</table>
Cada bloque <tr></tr> es una fila
Cada bloque <td>…</td> es una columna o división de la fila.
ATRIBUTOS
CLASE 3
ETIQUETA <a href="URL o Ruta">texto</a>
Inserta un hipervínculo o liga.
PROPIEDADES
Target: Este atributo se usa para indicar donde se abrirá el documento HTML.
Las opciones son:
"_new" o _"_blank" la abre en una nueva pestaña.
Ejercicio de clase
CLASE 2
PONER COMENTARIOS
<!-- Esto es un
comentario -->
<p>Esto es un párrafo HTML</p>
<!-- Esto es otro
comentario -->
<!-- Aquí empieza la cabecera de la web
-->
<header>Aquí metemos el contenido de la
cabecera de</header>
<!-- Fin de la cabecera -->
ETIQUETA <b></b> Pone negrilla.
ETIQUETA <u></u> Pone subrayado.
ETIQUETA <i></i> Pone Cursiva
Propiedades de la etiqueta <p></p>
center – Centrado
right – Derecha
Justify - Justificado
Ejemplo: <p align=’left’>hola</p>
ETIQUETA <br> Inserta un salto de línea.
ETIQUETA <a href="URL"></a> Inserta un hipervínculo o liga.
Propiedades
Target: Este atributo se usa para indicar donde se abrirá el
documento HTML.
Las opciones son:
"_new" o _"_blank" la abre en una nueva
pestaña.
"_self" Abre el documento en la misma pestaña, es la que está
por defecto si no definimos la propiedad.
Title: Con esto conseguiremos en la mayoría de los navegadores un
efecto de ‘tool-tip’ que consiste en que cuando ponemos el cursor encima del
hipervínculo nos aparezca una información adicional.
title='Texto'
CLASE 1
- Crear una carpeta llamada pagina en Disco local C:
- Crear en la carpeta pagina otra carpeta llamada imagenes
- Estructura Html
<html>
<head>
</head>
<title>
</title>
<body>
</body>
</html>
- Propiedades de body:
bgcolor: Poner fondo de color al documento.
background: Poner imagen como fondo del documento.
- Etiquetas para formato de texto:
<h1>texto...</h1>
<h1>HOLA</h1>
<h2>HOLA</h2>
<h3>HOLA</h3>
<h4>HOLA</h4>
<h5>HOLA</h5>
<h6>HOLA</h6>
Permite poner la palabra HOLA con tamaños diferentes.
<font>contenido...</font>
Se usa para otorgar propiedades de fuente a los textos.
Propiedades
face: Tipo de fuente
size: Tamaño de fuente
color: Color de fuente
___________________________________