Grado 11º - Periodo 4
Lunes, octubre 25 de 2021
CLASE 5
FORMULARIOS EN HTML
ETIQUETA <input>
Probar los siguientes tipos de input, reconociendo su función. Utiliza la uproco.
number
range
password
reset
date
time
ACTIVIDAD DE CLASE:
_____________________________________
Contenido Oculto
_____________________________________
Lunes, octubre 4 de 2021
CLASE 4
_____________________________________
Lunes, septiembre 27 de 2021
CLASE 3
Otra forma de hacer listas
<select name="listaestrato">
<option value=0>Elija una opción</option>
<option value=1>1</option>
<option selected value=2>2</option>
<option value=3>3</option>
<option value=4>4</option>
<option value=5>5</option>
<option value=6>6</option>
<option value=7>7</option>
</select>
<p>Sexo: Hombre<input type="radio" name="sexo" value="h"> Mujer<input
type="radio" name="sexo" value="m"></p>
ACTIVIDAD PARA LA CASA:
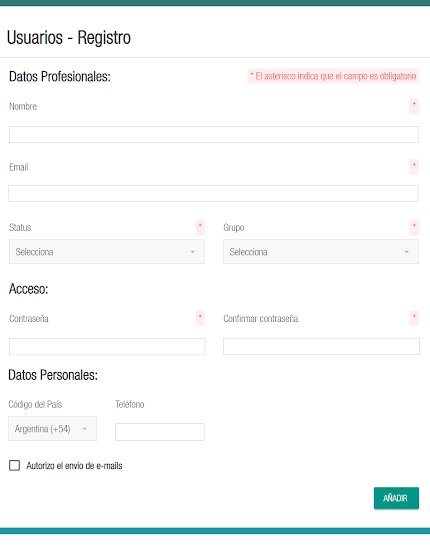
Con lo visto en las clases anteriores y lo visto en el día de hoy, debes crear un documento HTML llamado practica1.html donde aparezca el siguiente formulario:
______________________________________
Lunes, septiembre 20 de 2021
CLASE 2
TIPO TEXT
Define un campo de texto, es el atributo más usado y se usa para introducir una línea de texto.
ATRIBUTOS
name: es el nombre del control o componente del formulario.
size: Tamaño del cuadro de texto.
maxlength: Máxima cantidad de caracteres.
minlength: Mínima cantidad de caracteres.
Value: permite definir un valor por defecto para los cuadros de texto.
EJERCICIO:
Crear el siguiente formulario:
Debe cumplir las siguientes características
Nombre con tamaño 20, máximo de caracteres 15 y mínimo 3.
Apellido con tamaño 10, máximo de caracteres 8 y mínimo 3.
Localización tamaño 30, máximo de caracteres 35 y mínimo 10
Ponerle fondo de color
En la pestaña debe salir FORMULARIO 2
TIPO TEXT (Lista)
<p>Elegir memoria USB:<input list="listaUsb"></p>
<datalist id="listaUsb" >
<option value="8" >
<option value="16" >
<option value="32" >
<option value="64" >
</datalist>
Se ve así:
Este atributo list se puede utilizar en otros muchos campos como text, date,..
ACTIVIDAD:
_________________________________
Lunes, septiembre 13 de 2021
CLASE 1
LA ETIQUETA <FORM>
Se usa para declarar o abrir un
formulario.
Un formulario está formado por
varios elementos.
Todos los elementos del formulario
están dentro de las etiquetas <form> y </form>.
Ejemplo: Dentro de <BODY>...</BODY>
<form action="#"
method="post" >
<p>Escribe aquí tu petición
<input type="text" name="mensaje"></p>
<p><input type="submit"
value="Enviar"></p>
</form>
ACTIVIDAD DE CLASE:
La estructura HTML que
vimos anteriormente, debes darle un color al fondo, poner un titulo encima del formulario que diga "FORMULARIO DE PETICIÓN" y lograr que en el titulo de
la pestaña aparezca "FORMULARIO 1".
Enviar al correo elprofecarlosrestrepo@hotmail.com finalizando la clase.
__________________________________________